 Vue.js3前端开发基础及项目化应用教案单元5过渡和动画_教学设计.docx
Vue.js3前端开发基础及项目化应用教案单元5过渡和动画_教学设计.docx
《Vue.js3前端开发基础及项目化应用教案单元5过渡和动画_教学设计.docx》由会员分享,可在线阅读,更多相关《Vue.js3前端开发基础及项目化应用教案单元5过渡和动画_教学设计.docx(7页珍藏版)》请在第壹文秘上搜索。
1、Vue.js前端开发基础及项目化应用教学设计课程名称:Vuejs前一开发基础及项化应里授课年级:授课学期:学年第一学期一教师发名:2023年09月09日课题名称单元5过渡和动画计划学时4学时内容分析合理设计动态效果是前端项目提高用户体验的必要手段。本章将介绍Vue的内置组件TranSition和TranSitionGroUP是如何定义CSS过渡和动画,来响应元素状态变化的。通过“会员中心页面”任务的实施,帮助学习者进一步掌握TranSition和TranSitiOnGroUP组件的应用。教学目标及基本要求1 .理解过渡和动画含义2 .掌握过渡和动画的实现方法3 .能够实现单个元素过渡和动画4
2、.能够实现多个元素和组件过渡5 .能够利用钩子函数实现过渡和动画6 .能够实现列表过渡教学重点1 .掌握过渡和动画的实现方法2 .能够实现单个元素过渡和动画3 .能够实现多个元素和组件过渡教学难点能够实现单个元素过渡和动画教学方式教学采用教师使用PPT讲解和案例示范相结合的方式教学过程第一课时(认识过渡和动画,TralISitiOn组件,过渡和动画样式类)一、创设情境,引入过渡和动画概念1 .教师通过应用场景描述,引出过渡和动画的必要性。前端项目开发中,合理地运用动画技术,能够增强页面的交互效果,引导用户看到操作的反馈,从而有效地提升用户的体验。例如:为了引导用户关注页面的反馈信息或场景的切换
3、,不少网页中会加入一些动画效果,来吸引用户的注意力。2 .明确学习目标。理解过渡和动画含义掌握过渡和动画的实现方法二、进行重点知识的讲解I.过渡和动画含义?在页面组件中元素显示状态发生改变时,元素不会直接显示和隐藏,而是伴随一个过渡或动画效果,该效果的核心原理是采用CSS的类(ClaSS)选择器来实现的。2.教师根据课件,回顾CSS3相关属性知识,介绍TranSilion组件基本用法。(1)教师根据课件,介绍回顾CSS3相关属性知识,并使用代码进行演示。CSS3中transition和animation属性,它们分别用于支持过渡和动画效果。(2)教师根据课件,介绍TranSitiOn组件语法规
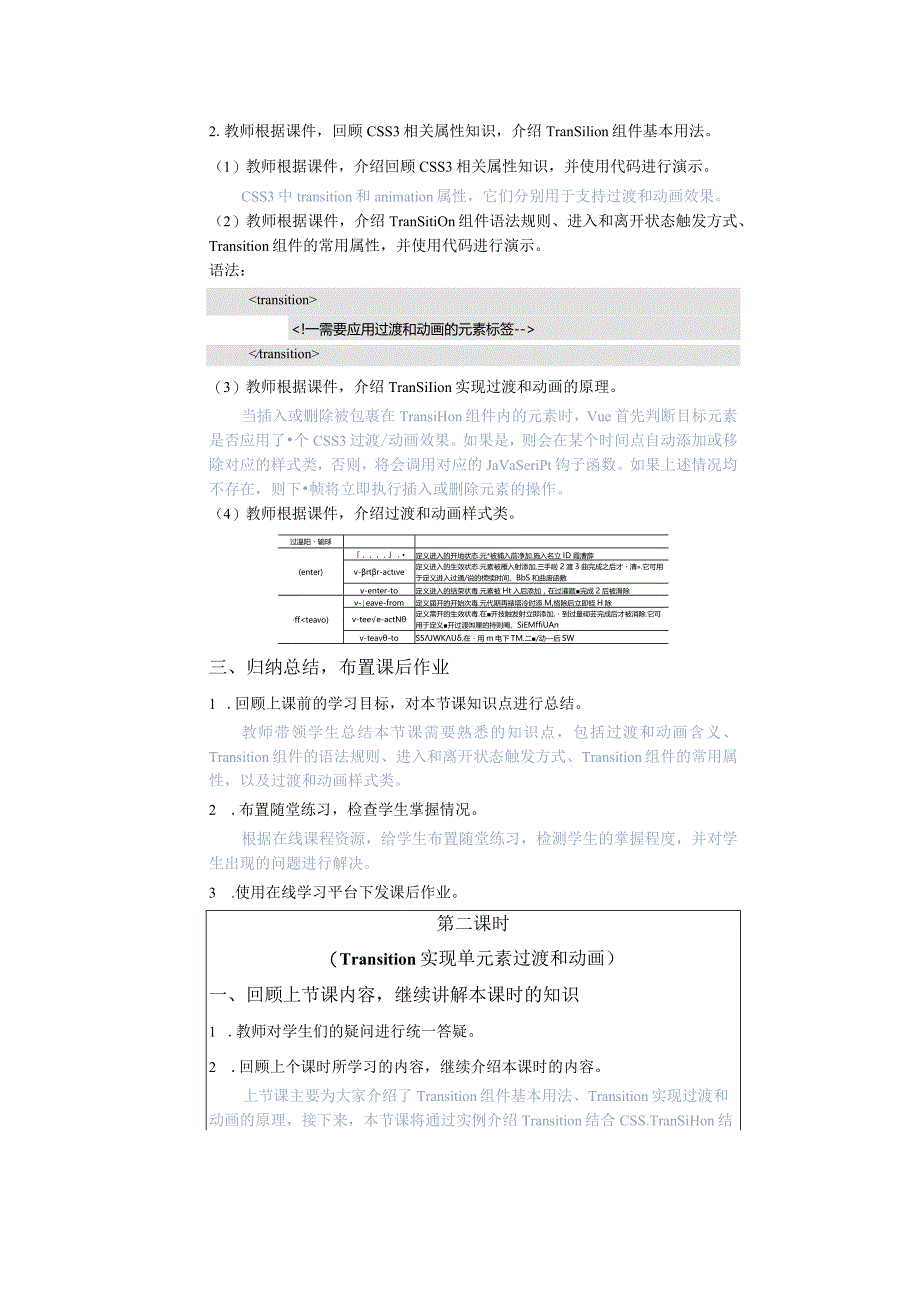
4、则、进入和离开状态触发方式、Transition组件的常用属性,并使用代码进行演示。语法:(3)教师根据课件,介绍TranSiIion实现过渡和动画的原理。当插入或删除被包裹在TransiHon组件内的元素时,Vue首先判断目标元素是否应用了个CSS3过渡/动画效果。如果是,则会在某个时间点自动添加或移除对应的样式类,否则,将会调用对应的JaVaSeriPt钩子函数。如果上述情况均不存在,则下帧将立即执行插入或删除元素的操作。(4)教师根据课件,介绍过渡和动画样式类。过温阳输球(enter),定义进入的开地状态.元*被捕入前净加.施入名立ID霞漕薛v-rtr-actve定义进入的生效状态.元素
5、被雁入射添加,三手啦2渡3曲完成之后才清.它可用于定义进入过通/说的楞续时间、BbS和曲废函敷v-enter-to定义进入的结荣状毒.元素被Ht入后添加,在过灌题完成2后被滑除ff 能够利用Transition结合CSS实现过渡和动画 能够利用TranSitiOn结合JaVaSCriPt实现过渡和动画二、进行重点知识的讲解1.教师根据课件,通过例5.2,5.3案例讲解TranSiIiOn结合CSS如何实现过渡和动画。2.教师根据课件,介绍JaVaSeriPI对应进入/离开两个阶段的8个钩子函数,通过例5.4,5.5案例讲解Transition结合JavaScript如何实现过渡和动画。(1)J



- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- Vue js3 前端 开发 基础 项目 应用 教案 单元 过渡 动画 教学 设计
 第壹文秘所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
第壹文秘所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 重点工作绩效评估自评表.docx
重点工作绩效评估自评表.docx
