 Vue.js3前端开发基础及项目化应用教案单元9状态管理——Vuex.docx
Vue.js3前端开发基础及项目化应用教案单元9状态管理——Vuex.docx
《Vue.js3前端开发基础及项目化应用教案单元9状态管理——Vuex.docx》由会员分享,可在线阅读,更多相关《Vue.js3前端开发基础及项目化应用教案单元9状态管理——Vuex.docx(9页珍藏版)》请在第壹文秘上搜索。
1、Vue.js前端开发基础及项目化应用教学设计课程名称:Vuejs前端开发基础及项化应用授课年级:授课学期:学年第一学期教师找名:2023年09月09日课题名称单元9状态管理Vuex计划学时6学时内容分析针对复杂逻辑中,仅通过组件通信或是全局定义已无法适应需要,Vue提供了状态管理VUeX来处理组件间的共享数据(状态)。本单元将介绍状态管理VUeX插件的安装,Vuex状态管理模式,VUeX核心属性,以及VUeX管理共享状态的具体方法和应用。通过在“记录用户浏览历史”任务中应用Vuex,帮助学习者进一步理解状态管理模式,并掌握stategetters,mutationsactions等属性的应用方
2、法。教学目标及基本要求1 .理解Vuex状态管理模式2 .能够安装和使用Vuex3 .能够利用store实例存储和更新共享状态4 .能够应用Vuex管理共享状态教学重点1 .能够利用store实例存储和更新共享状态2 .能够应用Vuex管理共享状态教学难点能够应用Vuex管理共享状态教学方式教学采用教师使用PPT讲解和案例示范相结合的方式教学过程第一课时(状态管理模式,VlleX安装与使用)一、创设情境,引入VlleX状态管理1.教师通过应用场景描述,引出共享状态管理的概念。当大型项目中,有多个组件需要共享某些数据时,因组件间错综复杂的关系,会使得组件间通信代码的编写和维护也随之变得更为困难。
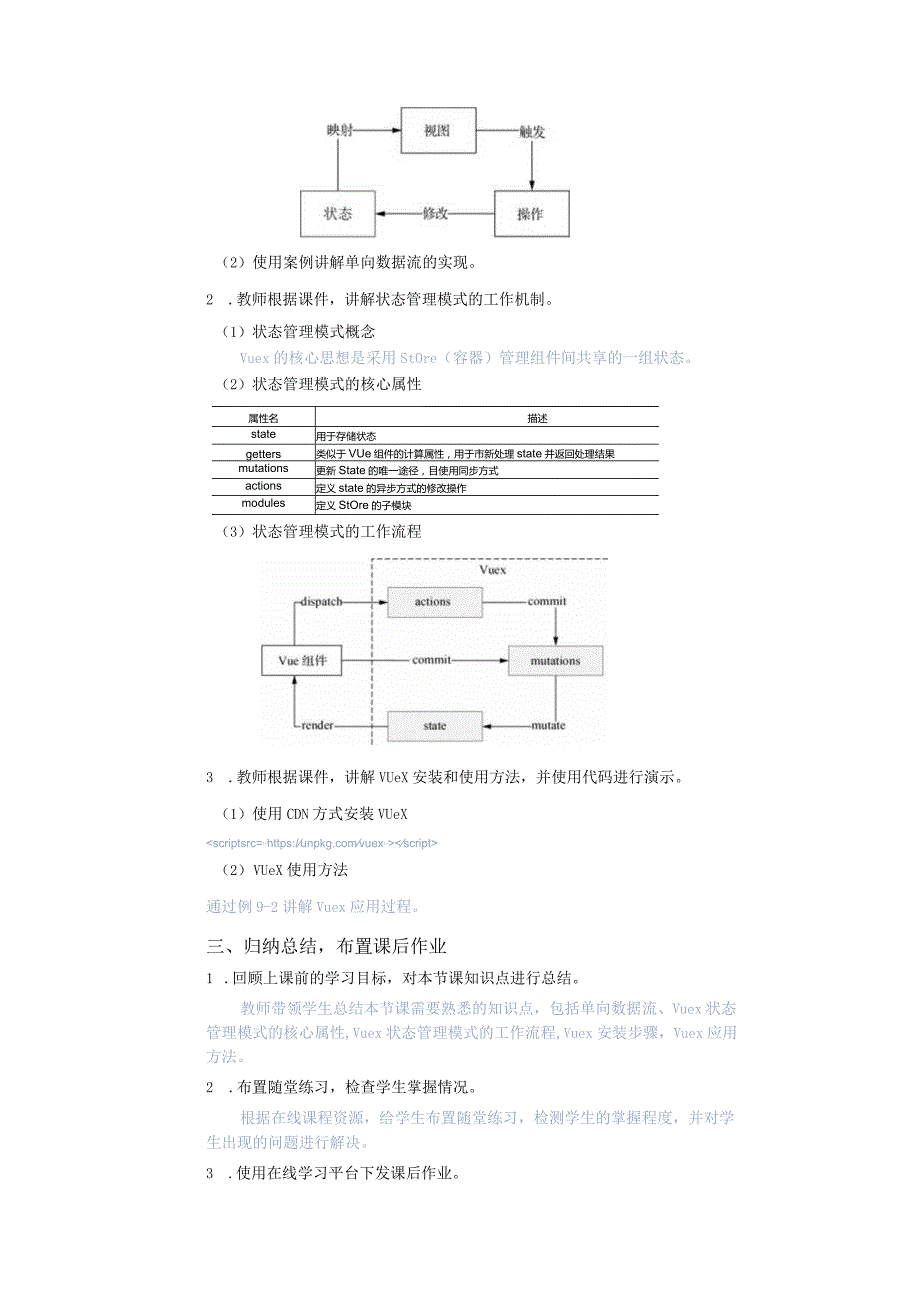
3、VUe提供的Vuex能够很好地对共享数据进行统一管理,它就像一个专门管理数据的仓库,使得组件间的数据共享更为简单高效。2.明确学习目标。 了解单向数据流概念 了解状态管理模式 掌握Vuex的安装和使用方法二、进行重点知识的讲解1.教师根据课件,介绍单向数据流原理,并通过代码进行演示。(1)单向数据流单向数据流是指只能从一个方向来修改状态的数据流。(2)使用案例讲解单向数据流的实现。2 .教师根据课件,讲解状态管理模式的工作机制。(1)状态管理模式概念Vuex的核心思想是采用StOre(容器)管理组件间共享的一组状态。(2)状态管理模式的核心属性属性名描述state用于存储状态getters类似
4、于VUe组件的计算属性,用于市新处理state并返回处理结果mutations更新State的唯一途径,目使用同步方式actions定义state的异步方式的修改操作modules定义StOre的子模块(3)状态管理模式的工作流程3 .教师根据课件,讲解VUeX安装和使用方法,并使用代码进行演示。(1)使用CDN方式安装VUeX(2) VUeX使用方法通过例9-2讲解Vuex应用过程。三、归纳总结,布置课后作业1 .回顾上课前的学习目标,对本节课知识点进行总结。教师带领学生总结本节课需要熟悉的知识点,包括单向数据流、Vuex状态管理模式的核心属性,Vuex状态管理模式的工作流程,Vuex安装步
5、骤,Vuex应用方法。2 .布置随堂练习,检查学生掌握情况。根据在线课程资源,给学生布置随堂练习,检测学生的掌握程度,并对学生出现的问题进行解决。3 .使用在线学习平台下发课后作业。第二课时(Vuex核心属性:state和getters)一、回顾上节课内容,继续讲解本课时的知识1 .教师对学生们的疑问进行统一答疑。2 .回顾上个课时所学习的内容,继续介绍本课时的内容。上节课主要为大家介绍了单向数据流,VUeX状态管理模式,VUeX状态管理模式的核心屈性、工作流程,VUeX的安装与使用方法。接下来,本节课将通过实例讲解VUeX核心属性中的state和getters的使用方法。3 .明确学习目标。
6、 掌握State的使用方法 掌握getters的使用方法二、进行重点知识的讲解1 .教师根据课件,介绍SIaIe的作用和使用方法,并使用代码进行演示。(1)state的作用。state用于存储状态。2 2)State使用方法,并使用代码进行演示。/直接读取方式/辅助函数方式2.教师根据课件,介绍getlers的作用和使用方法,并使用代码进行演示。(1) getters的作用。getters可以理解为store实例的计算属性。(2) getters使用方法,并使用代码进行演示。/直接读取方式/辅助函数方式三、归纳总结,布置课后作业1 .回顾上课前的学习目标,对本节课知识点进行总结。教师带领学生总
7、结本节课需要(解的statesgetters作用,state和getters的多种使用方法,并了解各自的应用场景。2 .布置随堂练习,检查学生掌握情况。根据在线课程资源,给学生布置随堂练习,检测学生的掌握程度,并对学生出现的问题进行解决。3 .使用在线学习平台下发课后作业。第三课时(VlIeX核心属性:mutationsNactionsmodules)一、回顾上节课内容,继续讲解本课时的知识1 .教师对学生们的疑问进行统一答疑。2 .回顾上个课时所学习的内容,继续介绍本课时的内容。上节课主要为大家介绍rVuex核心属性中的state和getters的使用方法。接下来,本节课将通过实例讲解VUe



- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- Vue js3 前端 开发 基础 项目 应用 教案 单元 状态 管理 Vuex
 第壹文秘所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
第壹文秘所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 重点工作绩效评估自评表.docx
重点工作绩效评估自评表.docx
